My First React Project
Hi there! I'm excited to share with you on how I wrote my first react project as a front-end intern at DevCareer. It's been over a month I joined the starting train of DevCareer cohort II. Ignoring the mental and physical stress, it has been an amazing ride. I can't wait to see what lies ahead for me. After a long week of watching video tutorials about React, a task was assigned to implement a basic and simple to-do list app using class components.
Setting up a React Environment for the Project
With the various ways of setting up a react environment, the ‘npx create-react-app’ command is the easiest way that seems straightforward for me.
$ npx create-react-app todo-list $
This command line can be run on any terminal that has node installed either . A project folder appears on the folder structure of vs code, with a list different folders.
As a beginner in React, understanding the folder structure of a React App becomes clearer while working on it.
The app is run by the command
$ npm start $
The browser opens automatically with the url localhost:3000.
A lot of issues propped up while setting up a react environment, I had no idea that to run React after the prior installation, requires internet connection. I kept trying for few hours and had to inform someone else. The expression on my the person’s face when I explained my situation was shocking and hilarious and somewhat embarrassing for me, either ways it was a good lesson for me.
React Component
React components are like JavaScript Functions, but the most relatable component was Functional Component unlike Class Components= which requires a prior knowledge of ES6 (JS 2015) to understand it. Functional Components were called Stateless Components until the introduction of React Hooks, which allowed them to have state.
I focused mainly on React hooks due to the simplicity . This made implementing my to-do list app a little bit difficult even after going through series of tutorials on Class components.
Working on a project is one way of learning because you get to implement all that you’ve learnt and learn new things.
Working on the to-do list App
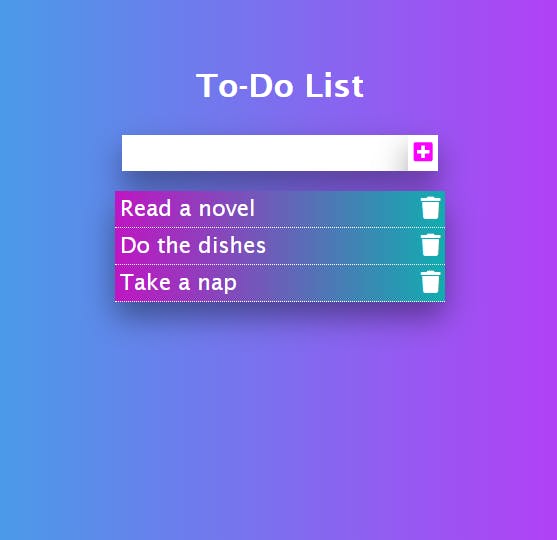
The To-Do List App has an input box, where the user can input the tasks for the day and add it to the list container.
The To-Do List user interface is divided into three parts:
- the App container
- the input box, with the add button inside it
- the list container displaying the tasks added, with a delete button for each task

The app has 4 components:
- App component - the parent component,
- header component,
- the input box component; Form Component
- the list container component.
Setting the state
The App component contains the state of the todos and button functions (add and delete buttons). The initial state is set to an empty array; to-do in the class constructor.
class App extends Component{
constructor(props){
super(props)
this.state = {
todos : [],
}
}
The Add Button Function
The value of each input is gotten using the target event property, event.target.value and array todos is set to a new state by passing a callback function which returns the new value using the spread operator to merge the previous state with the new input in the handleSubmit function (function for the add button) whenever it is clicked to add new todos to the list container.
handleSubmit = (event) =>{
event.preventDefault();
let todo = event.target[0].value;
if(todo !=''){
this.setState((prevState) =>{
return {todos: [...this.state.todos, todo]}
});
}
event.target[0].value = ''
}
The handleSubmit function is passed down as a prop to the Form Component that is rendered in the App Component
<Form handleSubmit={this.handleSubmit} />
<form className="form" onSubmit={this.props.handleSubmit}>
<input type="text" />
<button type="submit">
<i className= "fas fa-plus-square "></i>
</button>
</form>
The event.preventDefault in the handleSubmit function stops the page from rerendering whenever the add button is clicked.
Listing out the todos
The List component is rendered in the App component and todos is passed down to the List component as the lists props
<List lists={this.state.todos} />
The lists prop is mapped in the List component to iterate each value of the array todos and list them out with unique key identifier which is the index
<ul className="listClass">
{this.props.lists.map((list, index) => {
return
<ol className="list swing" key={index}>{list}
<button
onClick={(e) =>this.props.deleteList(e,index)} >
<i className="fas fa-trash"></i>
</button>
</ol>
})}
</ul>
Delete Button Function
Each todos listed out in the list container has its own button. The deleteList function is the function for the delete button whenever it is clicked. Each todo is removed from the list of todos using the array method; splice with reference to each todos index and updates the state of the todos iterated in the list container.
deleteList = (event,index) => {
event.preventDefault();
const todo = this.state.todos
todo.splice(index,1)
this.setState({todo: [...todo]})
}
The delete function is passed down as deleteList prop to the List component rendered on the App component
<List lists={this.state.todos} deleteList={this.deleteList} />
That's just it! The To-Do list App using React; class components Class components seemed difficult at first but on the long run while working on this project seems less difficult, realizing the 'this' keyword is important after omitting it several times while working on this project.
Working on a project, mini or not, requires proper planning :
- What to do
- How it should work
- What method to use
- Time span on working on the project
This doesn't guarantee perfection at all, it's just keeps your goal clear and aligned . It also helps with documentation.
I must say, working on my first react project is fun and tasking. Watch out, bigger and better project is coming right up soon.
