Very often we see movie and music websites add slider cards to their UIs to give it an extra feel. In this article, I will take you through how to implement such a feature in your application as well.
Before we start, I assume you know the fundamentals of react js. If you don't know anything about react js, I recommend you check out this tutorial before continuing with this article.
Let's get started
You can find the codes in this article on my github page
Before we start coding, we need to install react and some other dependencies for the carousel to work
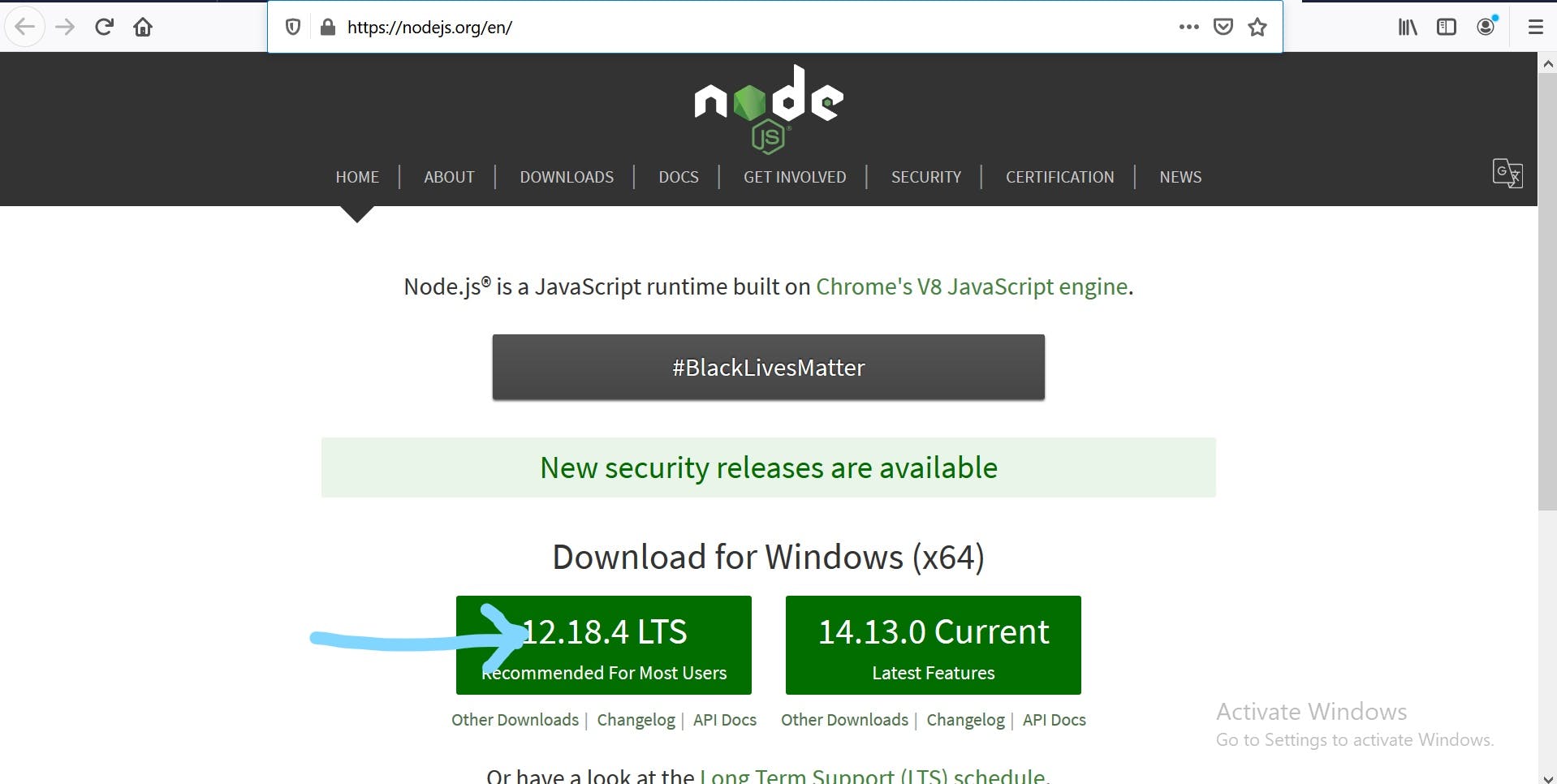
Node. js
Node js is a JavaScript-free and open source cross-platform for server-side programming that allows users to build network applications quickly
Head over to the official website for Node js and download the Long-Term Support version

ReactJs
ReactJS is an open-source, front end, JavaScript library for building user interfaces or UI components. It is maintained by Facebook and a community of individual developers and companies. React can be used as a base in the development of single-page or mobile applications.
In your terminal or command line, change the directory to the folder of your choice and run the following command to get react running on your computer.
npx create-react-app my-app
The command above is telling npx which is a node dependency installer, to create a new react application called my-app
You can replace the my-app with any name you want
Once react is successfully install, change the directory into the my-app folder and let's run the last installation command.
React-multi-carousel
React-multi-carousel is a lightweight fully customizable react carousel component that rocks support multiple items and SSR(Server-side rendering) In other to install react-multi-carousel, type the following command in your terminal or command line
npm install react-multi-carousel --save
Now open the my-app folder in any text editor of your choice. Once you are in the text editor, open the src folder and create a subfolder called components in the components folder, create two new files called Slider.js and sliderContent.js Again, in the src folder, create a subfolder called styles and create a new file inside the styles folder called main.css
sliderContent.js
In sliderContent.js, we created an array of URLs to the various images we will be using for the carousel and exported it to be used in the Slider.js
export const sliderImageUrl = [
//First image url
{
url:
"https://i2.wp.com/www.geeksaresexy.net/wp-content/uploads/2020/04/movie1.jpg?resize=600%2C892&ssl=1"
},
{
url:
"https://hips.hearstapps.com/hmg-prod.s3.amazonaws.com/images/best-kids-movies-2020-call-of-the-wild-1579042974.jpg?crop=0.9760858955588091xw:1xh;center,top&resize=480:*"
},
//Second image URL
{
url:
"https://hips.hearstapps.com/hmg-prod.s3.amazonaws.com/images/best-movies-for-kids-2020-sonic-the-hedgehog-1571173983.jpg?crop=0.9871668311944719xw:1xh;center,top&resize=480:*"
},
//Third image URL
{
url:
"https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcQS82ET2bq9oTNwPOL8gqyoLoLfeqJJJWJmKQ&usqp=CAU"
},
//Fourth image URL
{
url:
"https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcTdvuww0JDC7nFRxiFL6yFiAxRJgM-1tvJTxA&usqp=CAU"
}
];
Slider.js
In the Slider.js file, we import the sliderImageUrl we exported in sliderContent.js and the Carousel component from react-awesome-carousel
import React from "react";
import Carousel from "react-multi-carousel";
import "react-multi-carousel/lib/styles.css";
//Import the sliderImageUrl from sliderContent.js
import {sliderImageUrl} from "./sliderContent.js"
//Our main styling
import "./styles/styles.css";
const responsive = {
desktop: {
breakpoint: { max: 3000, min: 1024 },
items: 4,
slidesToSlide: 4 // optional, default to 1.
},
tablet: {
breakpoint: { max: 1024, min: 768 },
items: 3,
slidesToSlide: 3 // optional, default to 1.
},
mobile: {
breakpoint: { max: 767, min: 464 },
items: 2,
slidesToSlide: 2 // optional, default to 1.
}
};
const Slider = () => {
return (
<div className="parent">
<Carousel
responsive={responsive}
autoPlay={true}
swipeable={true}
draggable={true}
showDots={true}
infinite={true}
partialVisible={false}
dotListClass="custom-dot-list-style"
>
{sliderImageUrl.map((imageUrl, index) => {
return (
<div className="slider" key={index}>
<img src={imageUrl.url} alt="movie" />
</div>
);
})}
</Carousel>
</div>
);
};
export default Slider;
main.css
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
background: #000;
}
.slider {
margin:0 20px;
overflow:"hidden";
padding:2rem 0;
}
.slider img {
width: 100%;
border-radius:10px;
}
.react-multi-carousel-list {
padding: 0rem 0 2rem 0;
}
.custom-dot-list-style button{
border: none;
background: rgb(255, 68, 68);
}
.react-multi-carousel-dot.react-multi-carousel-dot--active button{
background: rgb(255, 68, 68) !important;
}
In the slider component, we imported the Carousel component from react-multi-carousel and the styling that comes with react-multi-carousel
In the Slider.js component, we have specified a constant called responsive. This constant contains the breaking points for the various screen sizes and how we want the carousel to look on different screens.
We then have to export it to Index.js to be rendered by react
In the Carousel component, however, we have passed in some props which the carousel needs for better rendering
Check out the documentation to know more about the Component.
Note: Even though we are adding our own styling, we still need to import stylings from react-multi-carousel else the carousel won't work
So this is how you can implement your know movie slider cards using react js
